Website design company focuses on building an online presence and sharing information with customers. It focuses on making websites easy to use.
It involves techniques like front-end development, UI design, and UX. Every second, 3 new websites are made, totaling 252,000 daily.
Originally for desktops, now it’s all about designing for mobile and tablet users too.
10 things to keep in mind while building a web design
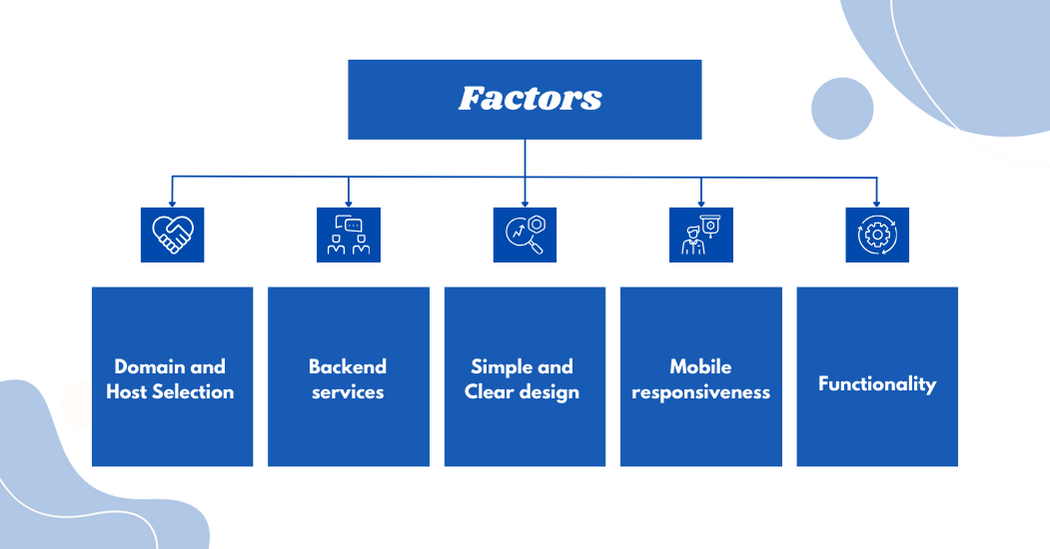
Web design involves many things to make websites look good, work well, and be easy to use. Below is a thorough explanation of the different types of web page design:

1. Domain and Host Selection
Make your brand easy to remember by picking a simple, relevant domain name and reliable web hosting. Fast loading times and scalability mean smooth user experiences, helping you reach your website goals and serve your audience better.
2. Backend services
Backend services improve web app functionality, security, and scalability. They manage data, user access, content, third-party integrations, speed, and safety. This leads to reliable and feature-rich web applications that satisfy users and businesses.
3. Simple and Clear design
Websites should be easy to use. Keep the design simple and clear. Don’t use too many pictures or graphics because they can be distracting. Make sure everything looks the same on every page so visitors don’t get confused. Use the same colors, fonts, and layout on each page.
4. Mobile responsiveness
Websites must be mobile-friendly today, as many users browse the internet on their phones. Responsive design can help websites work on all screens and devices, providing a good user experience, high search engine visibility, and better conversion rates.
5. Functionality
When a website is developed, it is important to ensure proper operation and function. Active links are essential as inactive ones can affect search engine ranking. It is user-friendly when pages load quickly. Optimizing it regularly for feedback forms, surveys, and contact forms is important as it can encourage visits to the website.
6. Branding
In website design, branding is important for creating a unique online identity that attracts the target audience. It involves developing a clear voice, personality, and visual identity to represent the brand’s goals, values, and products. User trust and brand awareness can be improved by using consistent branding elements like logos, colors, fonts, and messaging across the website.
7. Navigation
Navigation guides visitors through a website’s features and content. Simple and organized navigation improves user experience and efficiency. Responsive design principles, clear labeling, and visual cues can help website builders create easy navigation, improving user engagement, conversion rates, and satisfaction.
8. Usability
The usability of a website, influenced by how easily users can interact with it, is important in web design. It impacts user satisfaction, engagement, and the likelihood of return visits. When tasks are easy to complete and information is available, user happiness improves, leading to positive outcomes for the company.
9. SEO-based content strategy
It is necessary to stick to an SEO-based content strategy while designing a web page. Content that informs, educates, or entertains users needs to be written with excellence, relevance, and engagement. Following SEO’s best practices into effect would raise the website’s search engine rating and visibility.
10. Call to action (CTA)
Call to action (CTA) elements are important to encourage users to take desired actions, such as contacting the business, making a purchase, or subscribing to a newsletter. Clear and engaging call-to-actions (CTAs) placed strategically on a website can help manage user behavior and increase conversions effectively.
Best Website designing tools to use in 2024
Several website design tools are popular among website designers for their features, ease of use, and versatility. They are essential for a website design company to create visually appealing and functional websites.
1. WordPress
One of the most widely used content management systems (CMS) for creating websites is WordPress. When combined with the Elementor plugin, designers may build unique designs without learning to write code by utilizing a visual drag-and-drop interface.
2. Figma
Figma became well-known for enabling real-time collaboration amongst users on a single design through its collaborative capabilities. It is appropriate for both collaborative design projects and UI/UX design since it provides a wide range of design and prototyping capabilities.
3. Adobe XD
Adobe XD is a comprehensive design and prototyping tool that combines seamlessly with other Adobe Creative Cloud apps. It offers features for designing websites, mobile apps, and other digital experiences that are efficient and easy to use.
4. Sketch
UI/UX designers have long favored Sketch because of its user-friendly interface and strong design features. Because of its extensive plugin and integration library, it can be customized to fit a variety of design tastes and workflows.
5. Webflow
With Webflow, website designers can create responsive websites without knowing coding thanks to a visual web design tool. It provides a visual editor, content management system features, and hosting services.
In conclusion, web design is an all-surrounding process that includes building websites that are not only aesthetically pleasing but also useful, accessible, user-friendly, and search engine performance optimized.
In a website design company, content producers, developers, designers, and other stakeholders must work together to accomplish the necessary tasks and provide users with an engaging online experience.
Take your online presence to the next level, attract your audience, and improve conversions by building your website with i2 HUB Digital.